一、 文件上传之SmartUpload
1, smartupload

2, 简单的文件上传
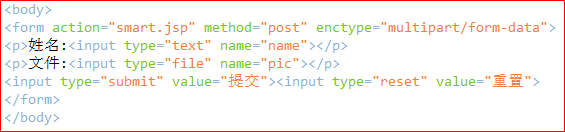
1)通过表单选择要上传的文件,对表单进行封装--->enctype=“multipart/form-data”,使其不对字符数据编码,用于包含文件上传控件时的编码10

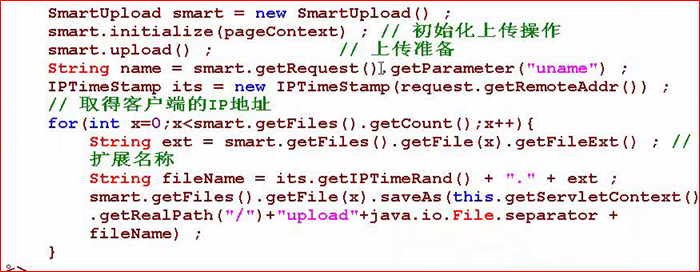
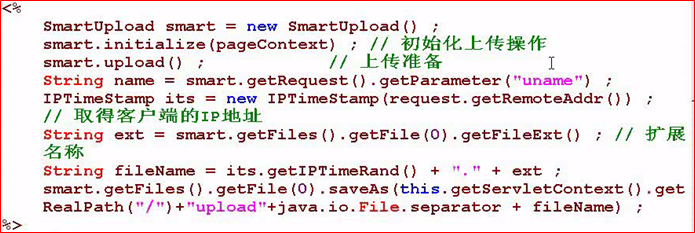
2)文件上传步骤
实例化SmartUpload对象--->初始化上传操作--->准备上传--->保存文件。

3)出现问题及解决
首先是中文文件名的文件上传到服务器会出现乱码现象,解决方法是将jsp的编码和解码都设置成GBK方式
然后因为enctype=“multipart/form-data”设定,表单不再对字符数据进行编码,如何接收字符数据--->SmartUpload自带getRequest方法

3.为上传文件自动命名


文件后缀限制

多个文件上传